3 TENDÊNCIAS ESSENCIAIS DE DESIGN
Cor e profundidade são os temas-chave, enquanto analisamos quais tendências de design estão acontecendo nos sites. O vermelho é a cor primária de escolha e você pode vê-lo em quase todos os lugares; a novidade é que está sendo usado em fundos e como mais do que uma cor de destaque. Além disso, os elementos 3D e a profundidade de campo estão causando impressões significativas.
Aqui está o que é tendência em design:
1. Fundos Vermelhos
O vermelho é a cor do poder, paixão e atenção, mas até recentemente, não era a escolha certa para planos de fundo de sites. Agora, a tendência é o vermelho como cor de fundo.
Esses designs são ousados e chamativos com cores vivas, uma sensação quase ousada em alguns casos e muito impacto.
Mas funciona.
Nos projetos abaixo, o vermelho é uma ferramenta poderosa para ajudar a transmitir a mensagem do design do site. A cor exige que você se envolva com o design para ver o que está acontecendo e o conteúdo dele e, no caso da Pentel, faz parte da cor da marca.
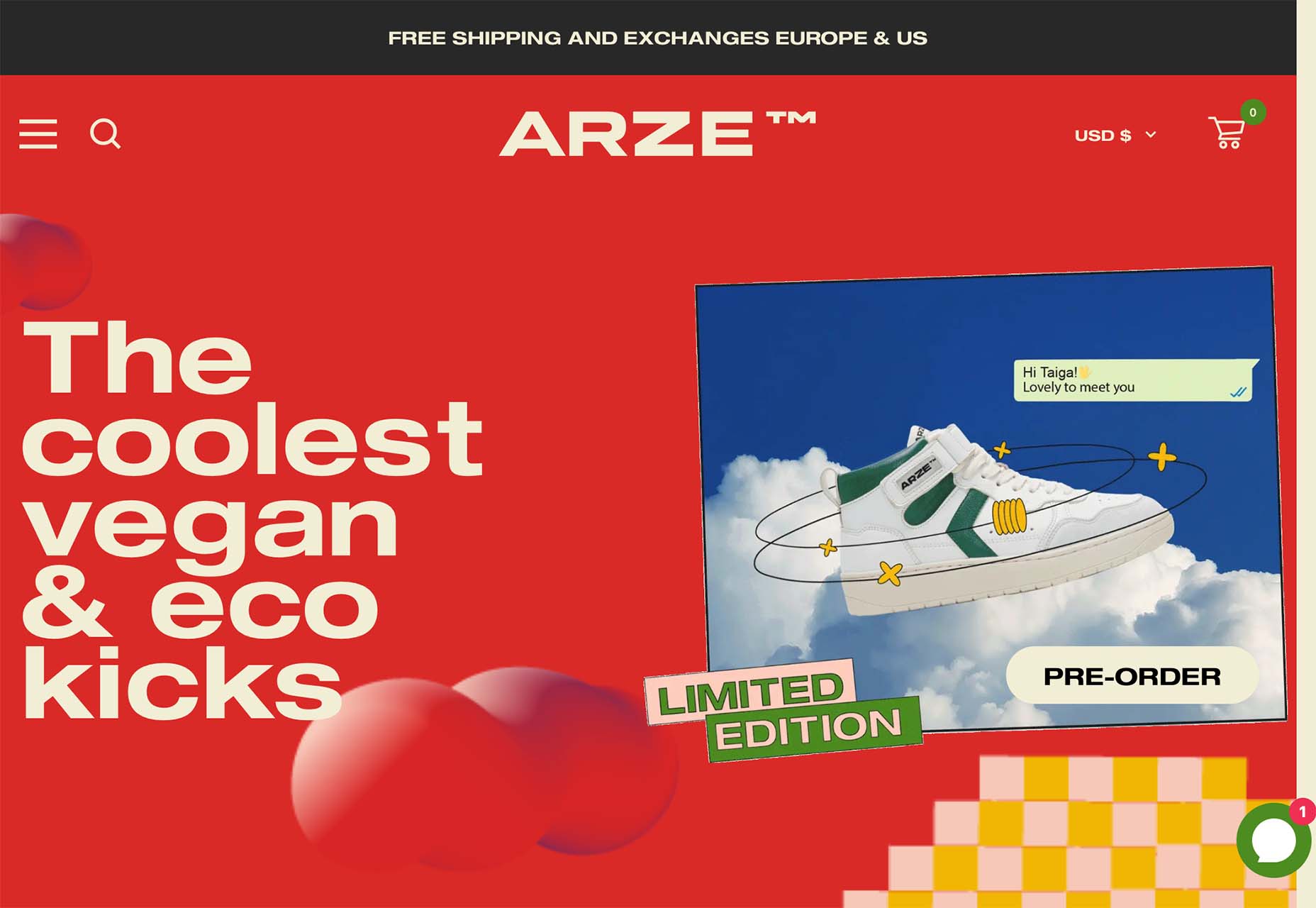
Arze usa um fundo vermelho forte com uma inserção menor de cor contrastante para mostrar itens no site. É uma escolha interessante e bastante ousada. O fundo vermelho também perpassa o pergaminho. Esse é um uso de cor que chega a ser desconcertante, mas ainda transmite a ideia e ajuda a mostrar os produtos graças a muito contraste.
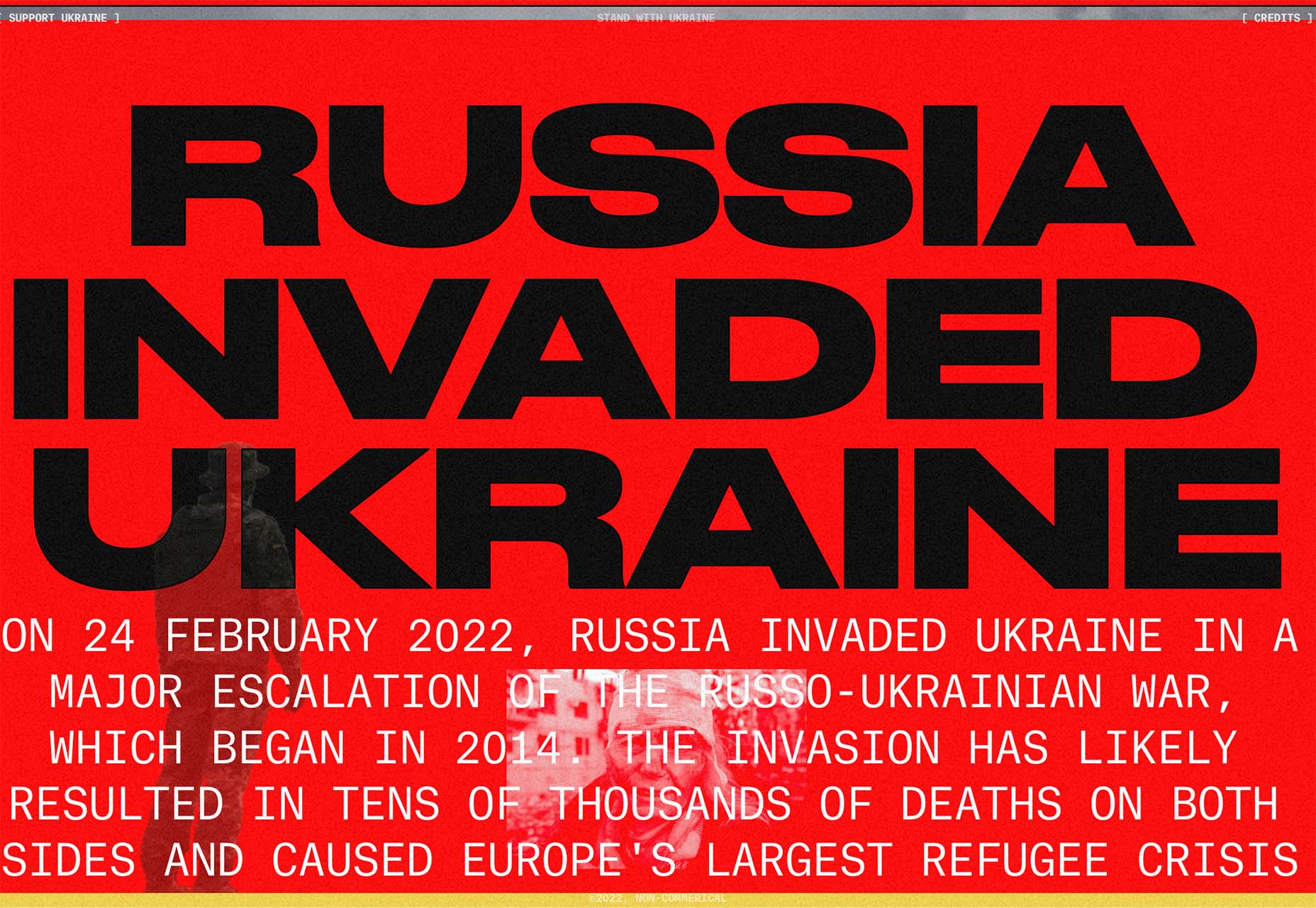
Russia Invaded Ukraine é um uso perfeito do vermelho como uma cor que invoca sentimentos de paixão com conteúdo para explicar o conflito. O vermelho pode ser uma cor carregada; aqui, essa é precisamente a intenção.
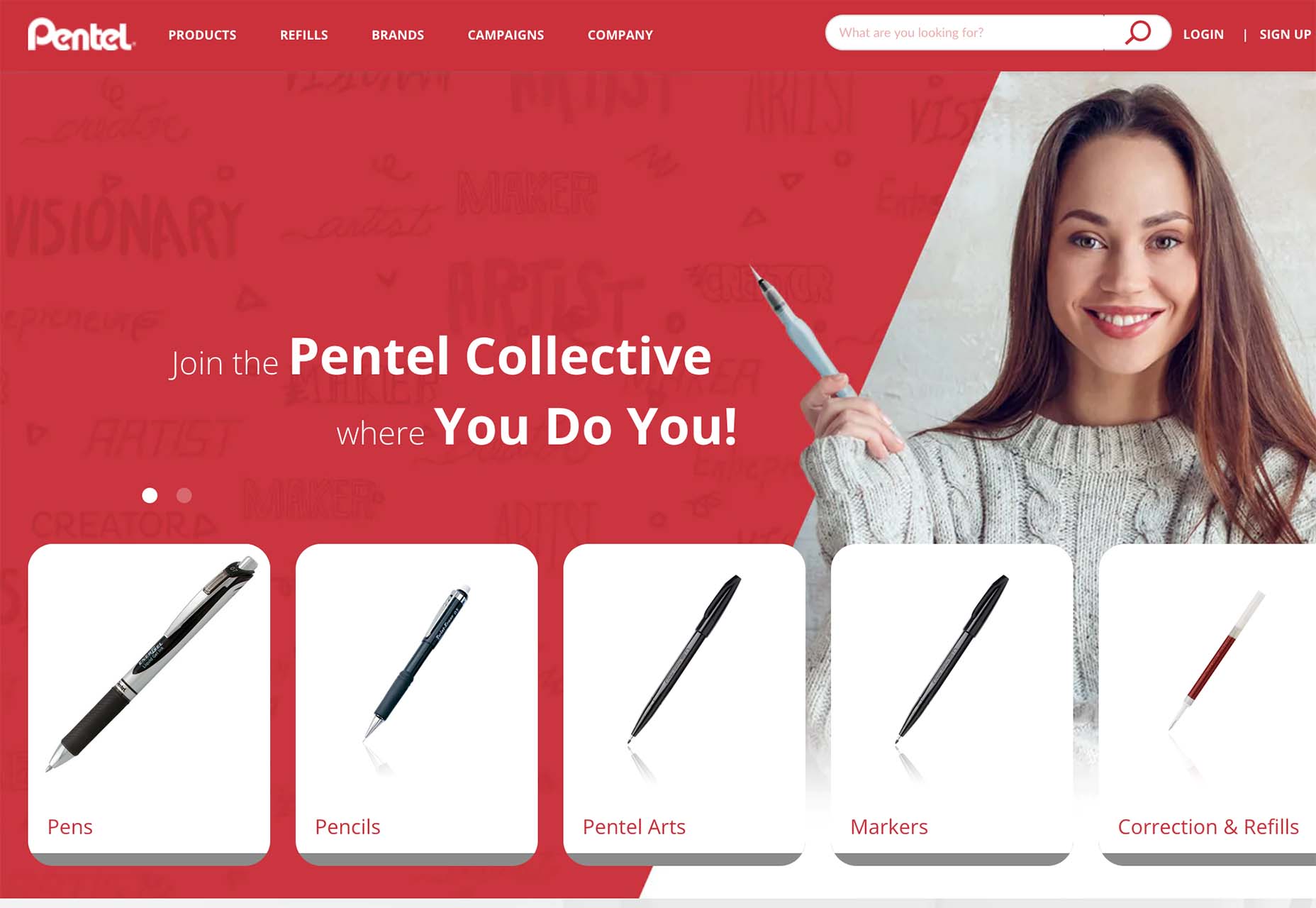
Pentel usa um fundo vermelho um pouco mais suave do que os exemplos anteriores. Aqui, o vermelho é a cor da marca, e eles usam o fundo para ajudar a chamar a atenção para os itens e elementos do site. O vermelho carrega abaixo do pergaminho também para manter o tema em movimento.
2. Ícones e gráficos 3D
Os elementos tridimensionais parecem fluir e fluir com os designers. Vemos muito 3D em projetos e depois parece que desaparece novamente. É como se não tivéssemos realmente descoberto como usá-lo bem ou de uma maneira que funcionasse com o conteúdo de vários designs.
Reconhecidamente, ícones 3D, gráficos e ilustrações podem ser difíceis de criar e usar. Muitas vezes, eles parecem um pouco leves e não combinam com todos os tipos de conteúdo. Portanto, eles não se acostumam com tanta frequência.
Cada um desses projetos tem uma abordagem diferente:
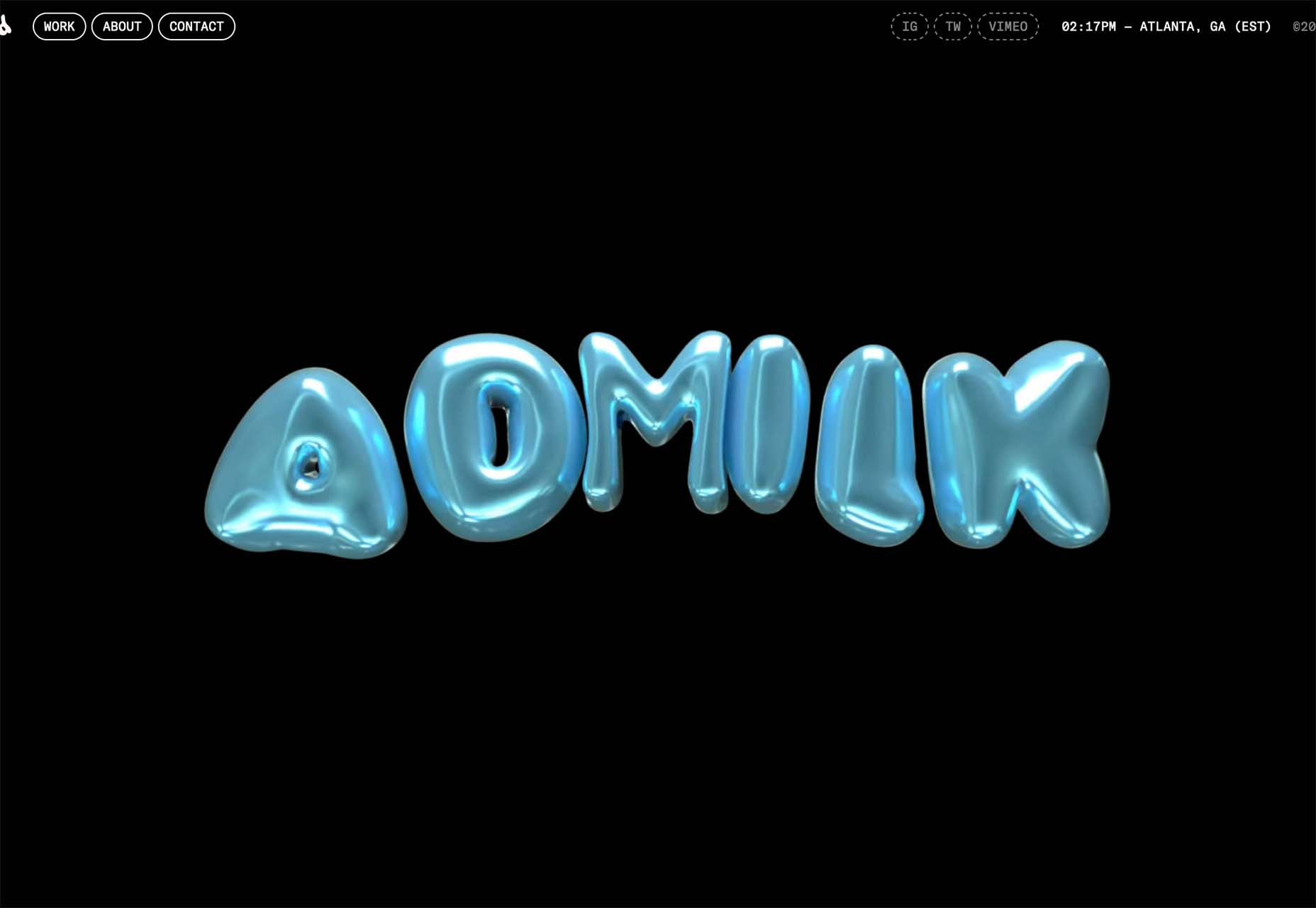
Admilk vai all-in com uma série de animações em 3D apresentando o nome da marca. Eles são divertidos, leves e um pouco inesperados. Os gráficos incluem objetos que se parecem com balões, leite e cereais e grama com flores. (Clique para ver cada um.)
Refokus usa objetos tridimensionais que se movem em um pergaminho para criar fluxo direcional e interesse visual em um espaço onde não há muito mais em termos de arte. Os objetos mantêm a estética do pergaminho e criam um elemento interessante que o transporta pelo design sem sobrecarregá-lo com truques.
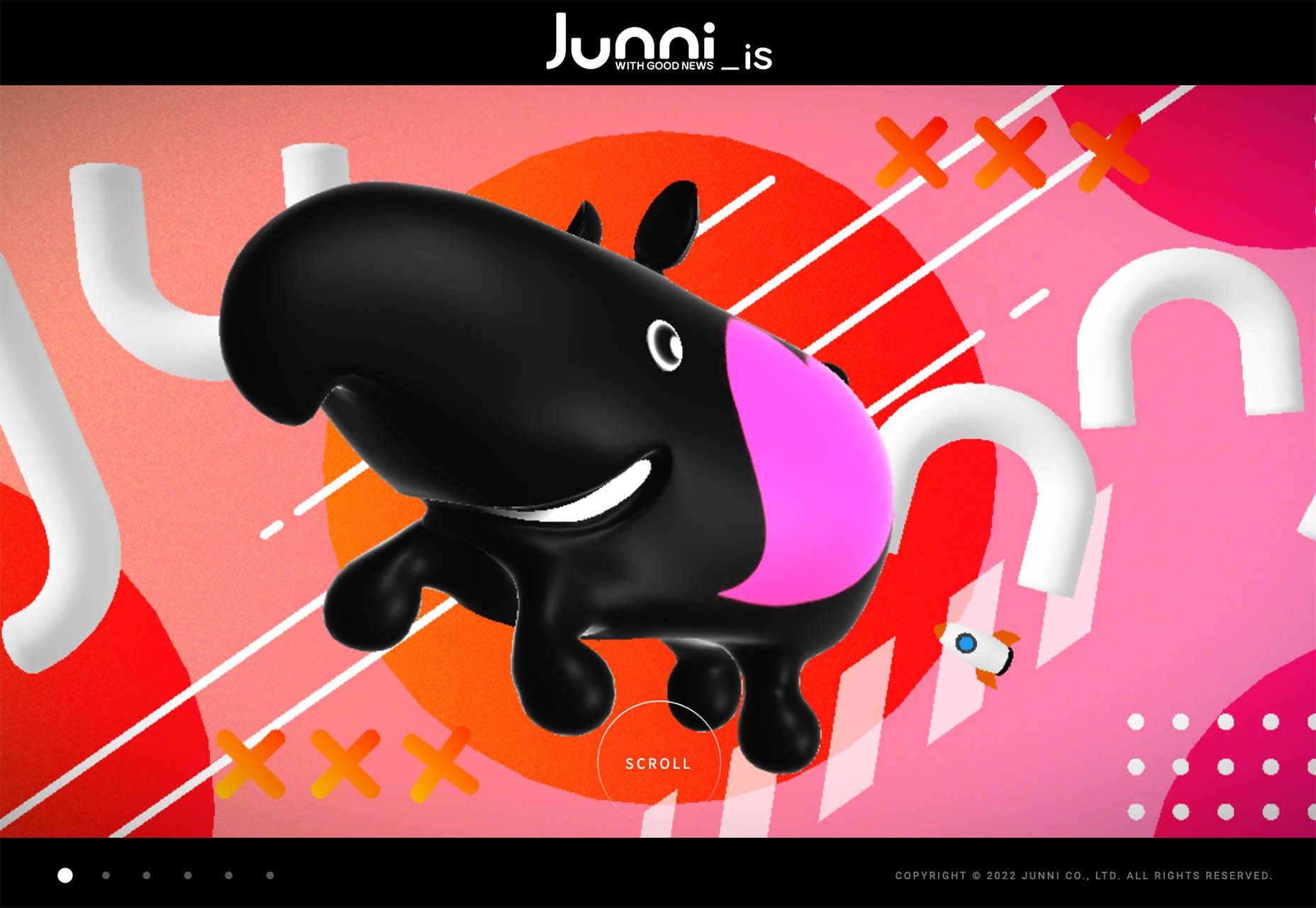
Junni é um daqueles designs de site que combina com 3D. Este estilo gráfico de bolhas ilustradas está começando a ser uma tendência 3D em si mesmo como um estilo que está sendo usado cada vez mais com ícones e até emojis. Tem um ar leve, e a animação quase faz com que pareça bobo e um tanto infantil.
3. Profundidade Focal Longa
Já faz um tempo desde que uma verdadeira tendência de fotografia ou videografia fez esse resumo, mas há tantas instâncias desse estilo de imagem/vídeo em projetos que não podem ser ignoradas. A profundidade focal longa está em quase todos os lugares, de sites de viagens a arquitetura e comércio eletrônico.
Profundidade focal longa ou profundidade de campo permite que a imagem mostre muito espaço em uma imagem de uma forma nítida e visível. Profundidade de campo, em termos de fotografia, é a distância entre os objetos mais próximos e mais distantes em uma imagem que são aceitavelmente nítidos.
Nessa tendência, cada site apresenta uma imagem forte e com bastante profundidade de campo. A imagem pode ser parada ou em movimento, e a imagem é o que realmente atrai você para o design.
O que é ótimo nessa tendência é que você pode ver muito de uma cena e até sentir que faz parte dela. É um conceito visual envolvente que pode funcionar para uma variedade de propósitos.
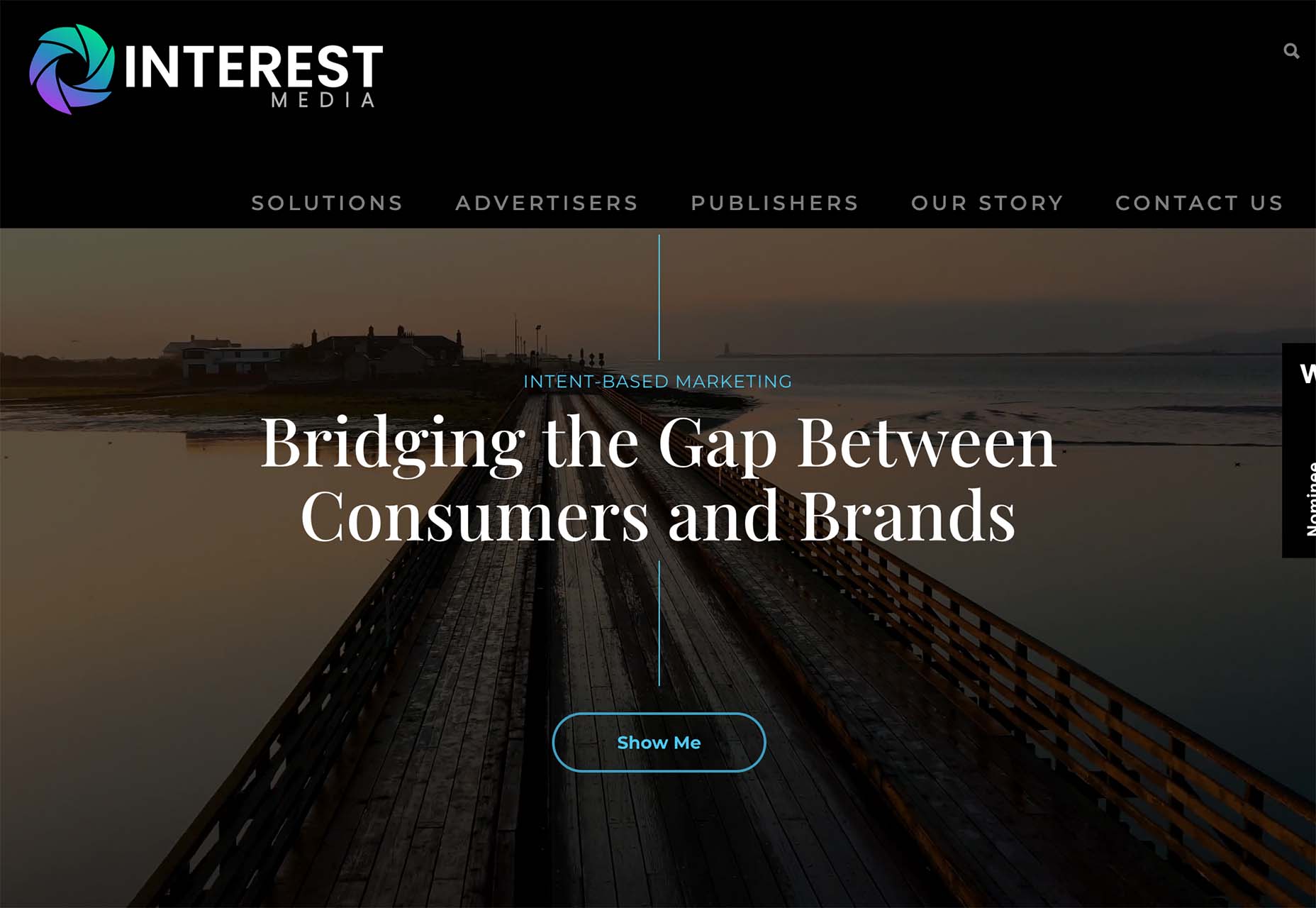
A Interest Media usa um rolo de vídeo que lentamente aumenta ainda mais o zoom. A imagem é linda e com a sobreposição de texto é fácil de ler e entender. Quase parece que você está andando de costas na ponte no vídeo.
A Bloomingdales usa um vídeo imersivo com muita profundidade e elementos de realidade virtual para criar uma experiência de compra envolvente. Faz você se sentir na loja pelo site e incentiva as compras. É uma maneira divertida de o varejista mostrar seu 150º aniversário.
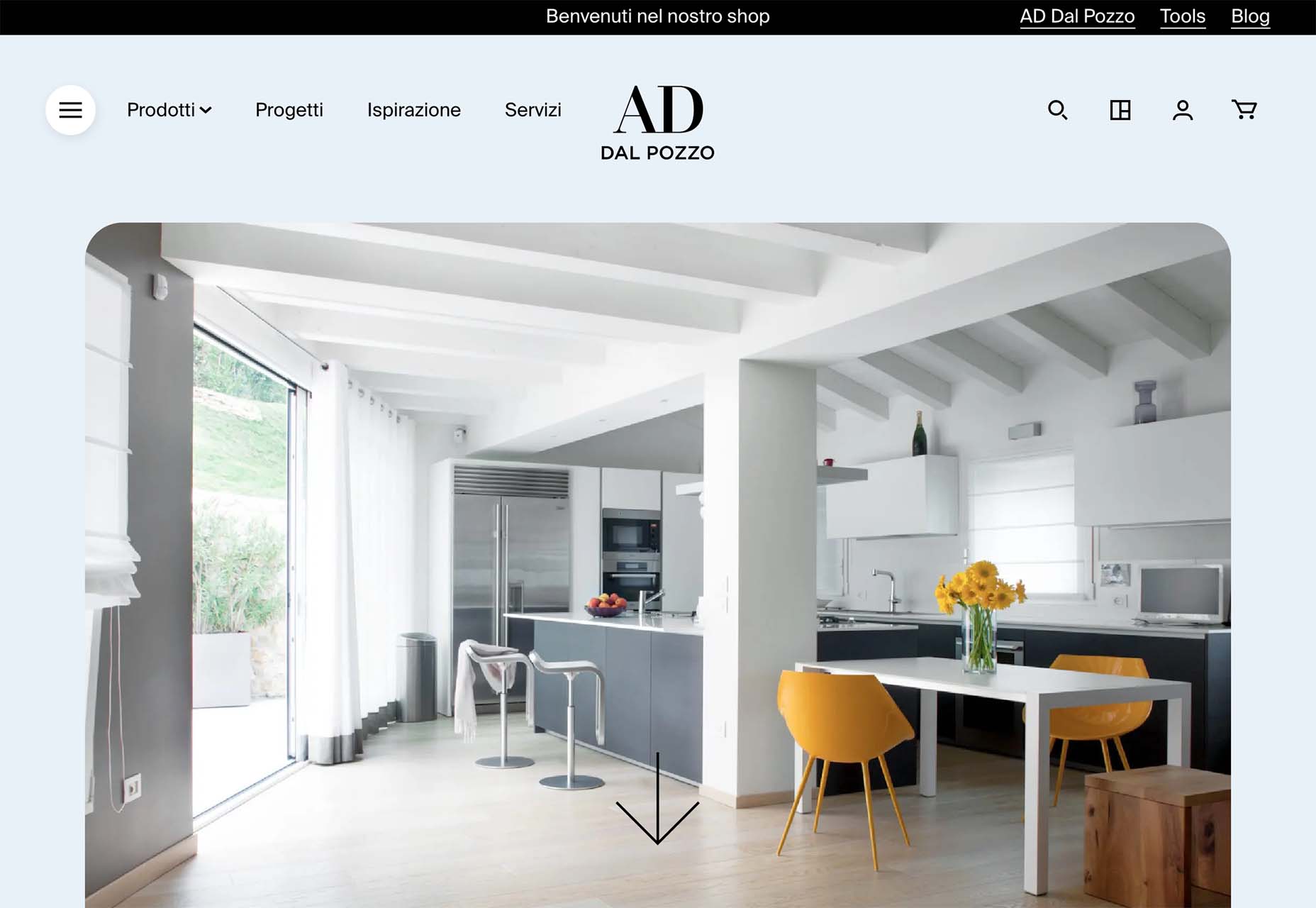
O Arredamento Design usa uma foto com uma ampla área focal para fornecer inspiração de design de interiores. Observe as linhas nítidas e a facilidade com que você se envolve com a imagem, ou mesmo imaginando uma sala como a retratada. O efeito utilizado no design, com zoom no scroll, aproxima ainda mais o usuário da imagem. A profundidade aqui evita que o movimento e o zoom sejam excessivos e quase permite que você veja mais e se sinta ainda mais próximo dos objetos que estão mais distantes na imagem.
Conclusão
Existem duas tendências aqui que tendem a se cruzar: a cor vermelha está em toda parte e tendo um grande surgimento neste outono como tonalidade e profundidade dominantes, e o foco tridimensional está em toda parte.